Les 5 tendances du webdesign immobilier en France
Le site Inman dénichait récemment 10 sites immobiliers outre-Atlantique au design ultra-novateur. L’occasion de faire le point sur les grandes tendances qui devraient s’imposer en 2015 sur le web immobilier français, à l’heure où les agents prennent désormais massivement conscience de l’importance de leur vitrine numérique comme levier d’image et de business

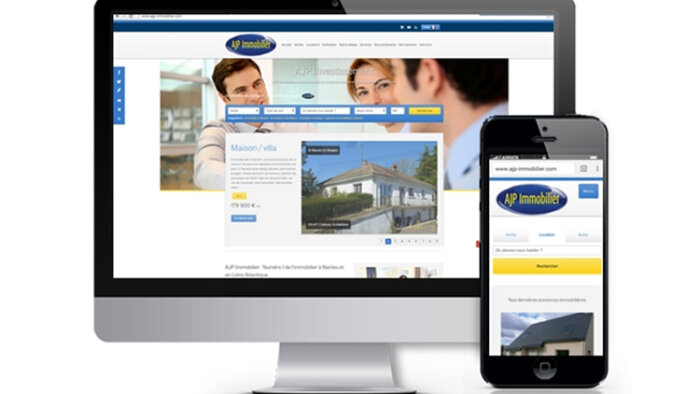
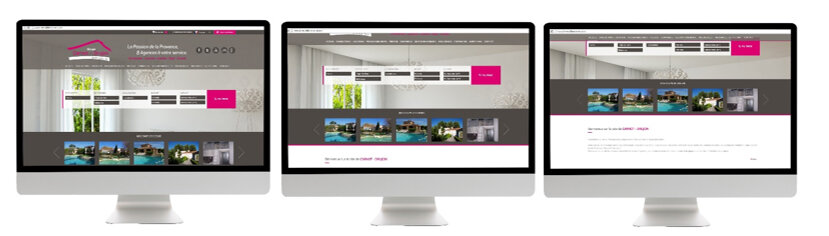
1. S’adapter toujours mieux à l’écran
Puisque le trafic mobile n’a cessé de progresser ces dernières années, il était en effet devenu indispensable pour les agents de se doter d’un site web accessible depuis n’importe quel appareil. Tandis qu’un site développé en responsive design bénéficie d’un seul « template » qui se transforme en fonction de la la taille de l’écran, un site dit « adaptatif » est conçu sur la base 3 modèles différents de webdesign qui s’imposent à l’écran en fonction du support détecté. « Cette approche nous donne plus de liberté. Sur desktop, on peut ainsi se concentrer sur l’image de marque de l’agence tandis que les versions tablette et smartphone sont focalisées sur les fonctionnalités et les annonces, pour aller directement à l’essentiel » explique Ravi Horner, responsable l’agence de webmarketing Poliris.

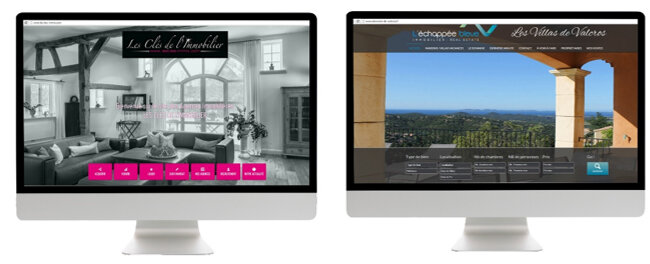
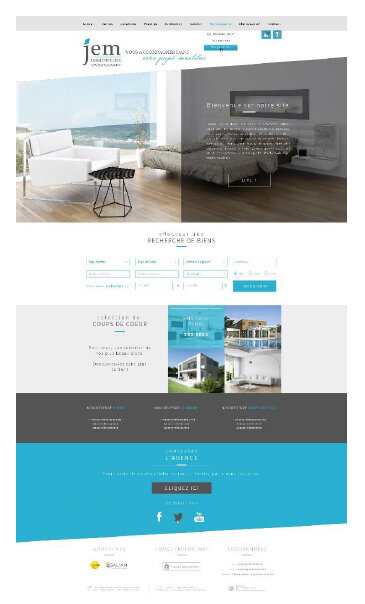
2. Des visuels plein écran
Un énorme visuel de loft ou de belle maison « plein pot » en homepage : la tendance initiée par Century21 a visiblement fait mouche dans la profession. « Beaucoup d’agences nous demandent la même chose » constate Ravi Horner. Objectif : faire rêver. « Certains professionnels souhaitent mettre en avant des photos de leur région ou de leur quartier, par souci de proximité avec leurs clients » confirme Fanny Schall, webdesigner de La Boîte Immo.

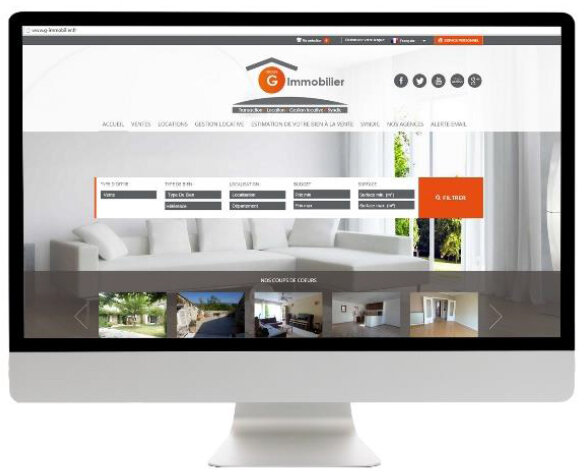
3. Le flat design ou l’art du minimalisme
Exit fioritures graphiques et autres effets d’ombres et de relief : la tendance est aux grands aplats de couleur, aux blocs carrés et aux boutons de couleurs vives. Dans la droite lignée de l’identité graphique de Google ou de Microsoft, « ce design épuré permet de mettre en avant des informations importantes pour appeler au clic » explique Fanny Schall. « Cette tendance est cohérente avec le design mobile d’iOS et d’Android : puisque ce sont les mêmes codes visuels, l’internaute n’est pas perdu » relève Ravi Horner.

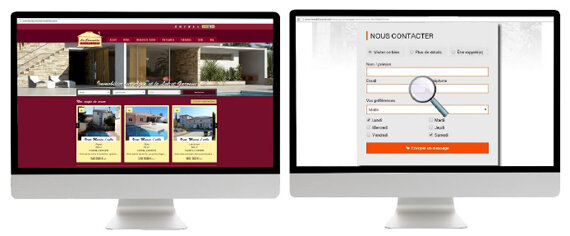
4. Mini-moteurs et formulaires détaillés
Certains sites d’agences ont pris le parti de réduire drastiquement le nombre de critères de recherche en page d’accueil. « 3 ou 4 champs maximum » recommande Ravi Horner. L’internaute peut alors affiner grâce à des filtres activables une fois la première recherche lancée. Objectif : valoriser la diversité du portefeuille de l’agence. « Multiplier les critères dès la homepage peut être déceptif pour l’internaute qui risque de tomber sur un message indiquant qu’il n’y a pas d’annonces correspondant à sa recherche » analyse l’expert. Autre constat : les internautes détestent taper du texte au clavier ; ils préfèrent cliquer. « Nous avons remarqué que la majorité des messages transmis aux agences étaient vides » explique-t-il. La solution : des formulaires de contacts hyper-précis qui anticipent les besoins. Visiter le bien un samedi matin ou recevoir plus d’informations sur le montant des charges, par exemple.

5. Scrolling et « parallax »
Après les sites de réseaux type ArthurImmo, la tendance du site en scrolling commence gentiment à arriver chez agents immobiliers français. Le principe : un webdesign tout en longueur avec une élégante succession de plusieurs bandeaux thématiques : une présentation de l’agence, l’activité transaction puis location, etc. L’avantage de cette approche : la modularité. « Cela permet de rajouter très facilement une rubrique à la homepage en cas d’évolution des activités de l’agence » explique Fanny Schall. Ces sites de pointe sont parfois associés à la technologie parallax, issue du jeu vidéo. En scrollant, les différents éléments de la page ne défilent pas à la même vitesse, créant un effet dynamique bluffant.


Gaëlle Filion